Сложные (для человека, не работавшего с кодом) задачи я рекомендую поручать фрилансерам. Это стоит копейки, но позволит сэкономить уйму время на поиске изучении инфы.
Из базовых вещей при работе с кодом, я бы выделил два момента, которые ты должен уметь:
- Установка пикселя вручную.
- Изменение контента (текст, картинки, ссылки).
Оба эти варианта не пригодятся, если ты льёшь через парковку. Если ты заливаешь ленды себе на хост — нужно уметь это делать.
Установка пикселя.
Тут все просто:
- Нужно взять кусок кода, который дает ФБ при создании пикселя (сам код пикселя).
- Открыть папку с лендом и найти страницу «спасибо» — та страница, куда попадает пользователь, когда оставляет заявку. В разных ПП она может называться по разному: thankyou; success; order; confirm и т.д. Чтобы проверить как называется эта страница — залей ленд к себе на хост, без установки пикселя, и сделай тестовую конверсию. В адресной строке ты увидишь название страницы «спасибо».
- Далее находишь этот файл в директории сайта и открываешь этот файл в любом редакторе когда (например sublime text 3 или во встроенном редакторе кода на хостинге), пусть это будет success.html, жмёшь сtrl+f (cmd+f если мак) и ищешь тег «/head».
- Вставляешь код пиксель перед этим тегом. Готово.
Да, нужно еще не забыть прописать событие пикселя «Lead», но можно обойтись и без этого, просто выбирая при создании РК событие «Просмотр страницы», а не «Лид»
Если не хочешь переставлять пиксель при заливе на каждый новый акк, прочти ЭТУ статью.
Изменение контента.
Принцип тот же. Только работаем мы теперь не со страницей спасибо, а с основной страницей сайта.
Прежде чем что-то менять, открой свой ленд в браузере. Для этого не обязательно заливать на хост, просто открой главный файл сайта (обычно это index.html, но может быть и какой-нибудь landing.html) в браузере. Если расширение php — придется загрузить на хост.
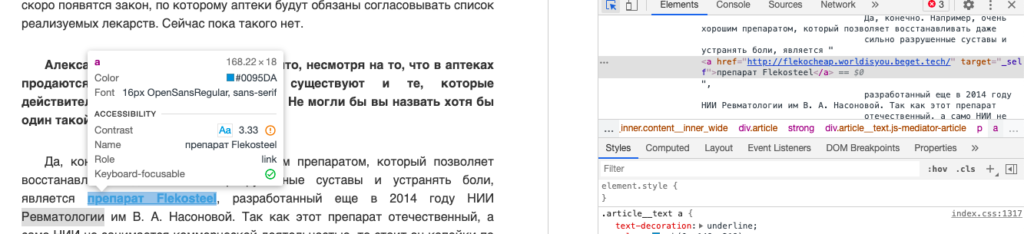
После этого, нажми правой кнопкой мыши в любом месте и выбери «посмотреть код». Через окно, открывшееся справа, мы будем искать нужный нам контент. На скрине ниже обозначил нужный нам инструмент. Выбираем его и при нажатии на любой элемент сайта он будет подсвечиваться нам справа в коде:

Замена текста:
1. Ищешь нужный текст на ленде, через инструмент, который показал выше, и копируешь его (не бери слишком большие фрагменты текста, так как если будут переносы, через ctrl+f может не найти этот кусок текста в коде).
2. Открываешь index в редакторе кода, жмешь ctrl+f (или cmd+f мак) и вставляешь нужный текст:

3. Текст найден, меняешь его на то, что нужно и сохраняешь файл.
Замена картинок:
1. Выбираем нужную нам картинку на ленде, инструментом о котором говорил выше, и выясняем как она называется:

2. Идем в папку ленда и ищешь там папку «img»:

3. Ищешь нужную нам фотку (в нашем случае photo2.jpg) и открываешь ее в любом графическом редакторе.
5. Заменяем в графическом редакторе исходную картинку на нужную. Главное не менять размер картинки, чтобы она так же хорошо встала на ленд.
6. Сохраняем нашу картинку с тем же расширением в котором она была. Готово:

Замена ссылок.
Эта тема актуальна для прелендов, так как на лендах обычно не требуется менять ссылки.
1. Выбираем нужную нам гиперссылку/кнопку на преленде, жмем на нее нашим инструментом и находим ссылку, которую она открывает:

2. Открываем редактор кода и жмем ctrl + f, находим все места, где расположена наша ссылка:

3. Заменяем каждую такую ссылку на нужную, сохраняем файл. Готово.
Итог.
Поздравляю, после прочтения этой стать, можешь считать себя программистом или хакером. Этого будет более чем достаточно, чтобы закрывать базовые задачи при работе с кодом.
Да, бывает, что нужно сделать какую-нибудь валидацию форм, чтобы определенные типы заявок не принимались повторно и т.д. Этого сделать самостоятельно ты не сможешь, но обычно такие задача встают не очень часто, а на фрилансе стоят копейки.